Driving $221,857 in Net New Revenue for Kroger’s E-commerce Business
Project Overview
In May 2020, I consulted with the Kroger Digital Customer Experience SEO team to lead the design of an initiative on their product roadmap.
UX & UI Design
Competitive Analysis, Usability Testing
Sketch, Invision, Userzoom
Retail & E-commerce
Stakeholder Interviews
I found that searches for "Grocery pickup" and "Grocery delivery," including location-specific queries like "Grocery delivery Columbus," had surged in the U.S. over the past year. Most searches were non-branded, with Kroger ranking below competitors like Walmart, Instacart, Aldi, and Shipt.


Concepts & Strategy
From these discussions, we developed a strategy to create location and modality-specific landing pages indexed on Google to boost revenue and improve non-branded search rankings. I collaborated with the team to define strategy, technical constraints, success metrics, and tasks. Then, I led the UX and visual design for regional delivery pages using Sketch and InVision for wireframing and testing.

The Solution
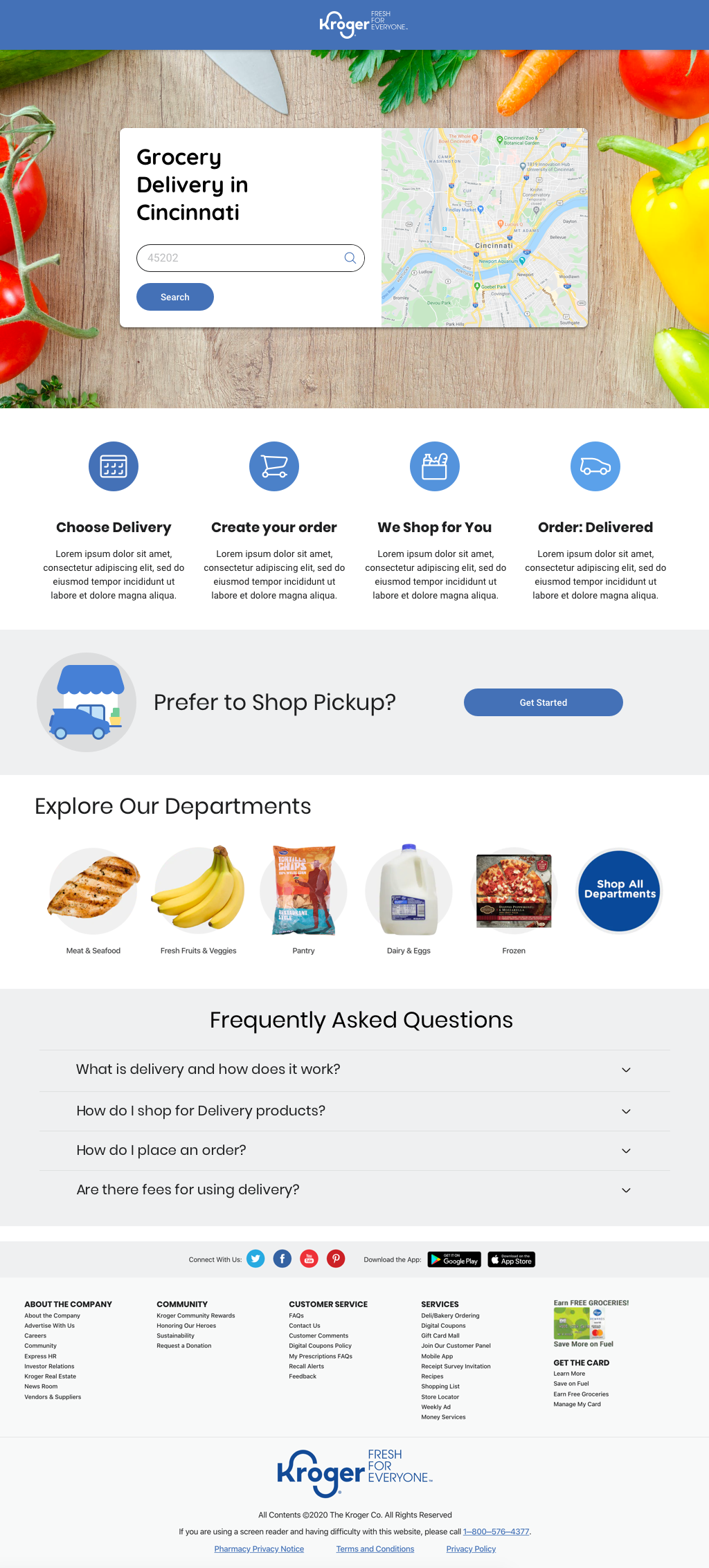
I audited Walmart, Instacart, and Shipt to identify SEO strategies and content trends, such as optimized URLs, simple 3-step shopping flows, and process-focused content. Testing wireframes with 10 users revealed: 80% preferred pickup options for familiarity. 90% needed clarity on the delivery process. 70% wanted to see available items. I refined the design based on feedback, resulting in the high-fidelity mockup and live production site shown below.
The Outcome
3 months after launch, the pages achieved the following outcomes: $221,857 in net new revenue for Kroger’s e-commerce business and an average conversion rate of 12.15%

